Conceptualizing a new, drive-tracking insurance product
A simple, easy-to-understand digital insurance platform geared towards millennials and designed to be convenient and accessible from your mobile device
Summary
An industry leading insurance provider wanted to bring a new insurance product, brand, and an entirely re-imagined experience to market that targeted millennials. One of the core components of this effort would be a mobile application that supported the more comprehensive web app functionality.
Goal
Alongside the product team we decided on a goal: To design and develop a millennial-focused auto insurance product that will anticipate the users needs to help them make better choices and feel empowered.
Project Type
Insurance
Project Date
March 2019 - December 2019
Role
Visual Design Lead
IA Diagraming, Interaction Design, Visual Design, Digital Brand Direction & Definition, Prototyping
Approach
From hackathon through user research and design, built for both iOS and Android using a common framework, the mobile application’s initial goal was to target a subset of the policy servicing functionality with a focus on tracking driving behavior to promote safe driving, discounts, and rewards.
Whiteboard & outline key features that the product team thought could be part of the application, dividing them by Shop and Service
Identify key features
A comparative & competitive analysis was executed, gathered on a shareable tool and frequently referred back to with the client to draw inspiration
Gather inspiration
Outlined the proposed flows for the Shop and Service workflows and define the initial framework for both the mobile app and web experiences
Information architecture
Sketched & ideated on interaction models for the mobile app and worked through wireframes that captured key MVP features
Sketch & ideate
Generate assets for the digital brand & design system
Using initial brand assets, I extended the brand across the new digital products and began to generate a design system for both the mobile app and web experiences
Prepare prototype & assess designs based on user feedback
Prepared prototypes for mobile app dashboard concepts that we concept tested; Assessed designs and recommendations based on user feedback by gathering feedback during testing sessions and refined designs based on that feedback
Information architecture
& framework
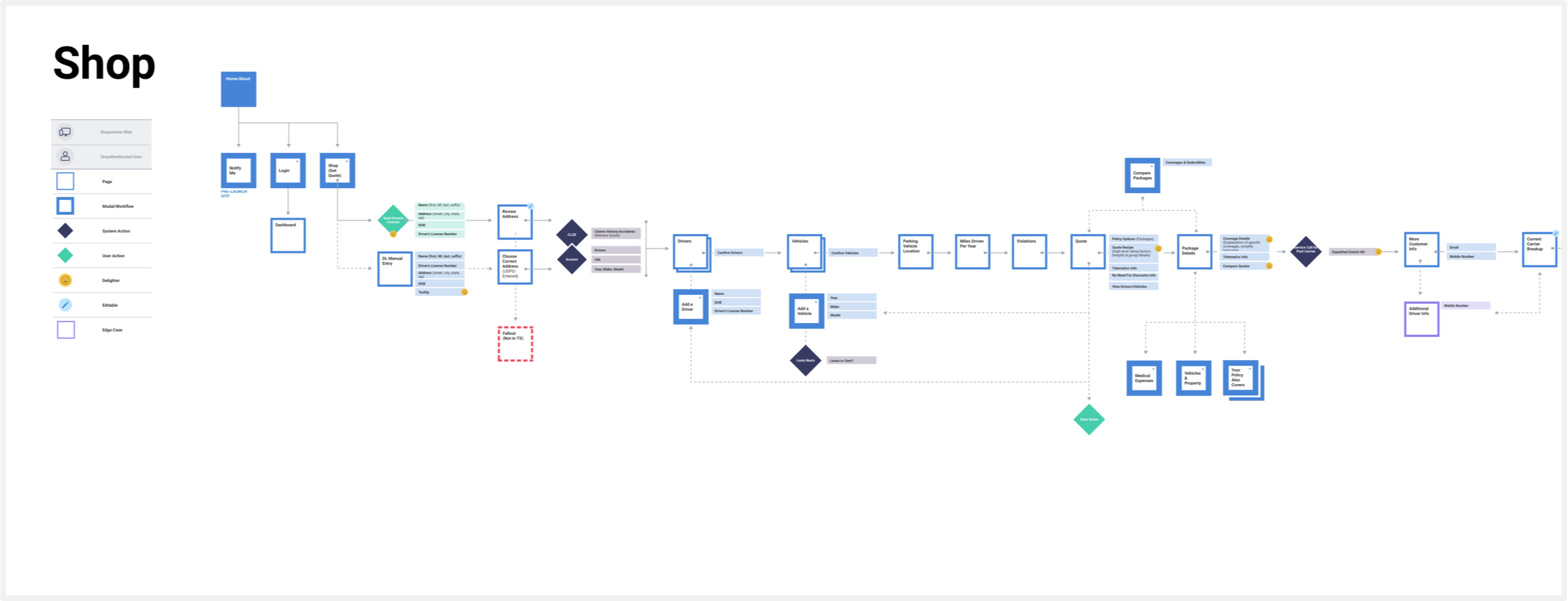
After identifying key features and workflows with the product team, I worked to document these workflows in information architecture diagrams. These diagrams captured, key features, system actions, user actions, pages, modals, edge cases, and technologies that would impact this experience.
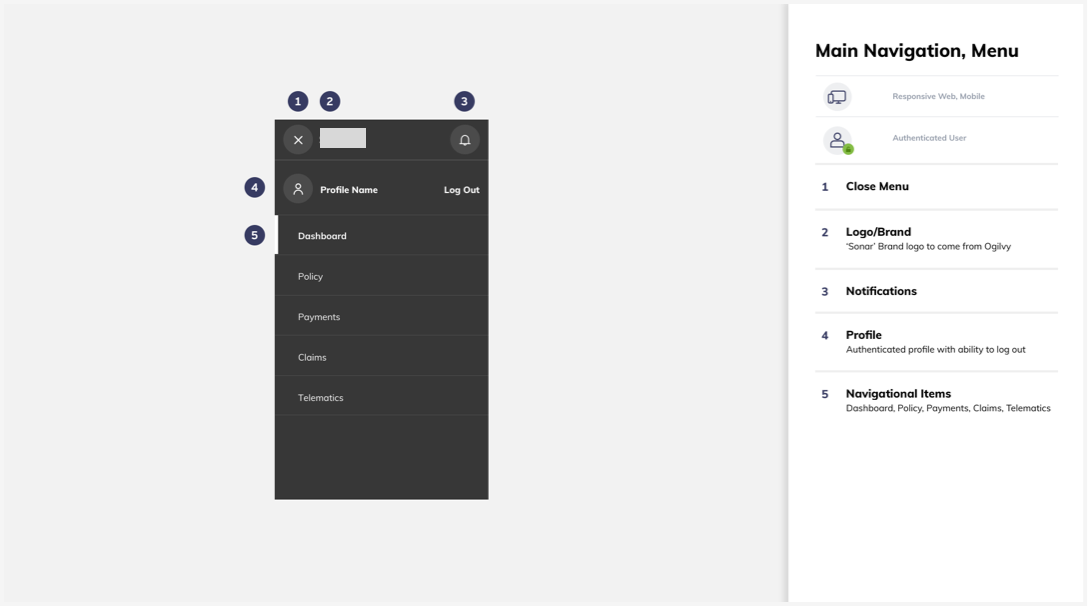
I also outlined the elements that made up the framework for the mobile app and web experiences. This included defining placement of page titles, navigation, menus, and various responsive breakpoints. These diagrams were shared with the client product team to give an understanding of a consistent framework for all digital products.
Developing a digital brand & generating a design system
The early visual identity, provided by a partnering marketing firm, included an emphasis on green throughout, with accent colors. The initial illustration style for pictograms and iconography also focused on green tones. I worked to expand and adapt their originally suggested palette to work for a digital brand. There was a need to grow the brand and ensure it worked well with many UI elements throughout our screens, reinforcing stability and consistency throughout this young digital brand.
After solidifying the digital brand, I focused my attention on growing a design system. I ensured the adapted palette met accessibility standards, extended the illustration style to expand color usage allowing for greater depth and detail, began to build the UI, and expanded the design system elements and components.